皆さまごきげんよう。ブログを製作しているとサイドバーや本文などにアイコンを入れたくなったりしますよね。そんな時にオススメなサイトがFont Awesomeです。こちらのサイトはフリー(無料)でなんと1557種類、有料のPROをゲットすると7722種類(年間99💲)のアイコンが使用出来ます。しかもWordpressでのテーマCocoonではFont Awesomeが標準装備されているので設定もラクラク!それではWordPressでのFont Awesomeの使い方を説明いたします。
Font Awesome をWordpressで使う方法
バージョンアップのFont Awesome5を設定
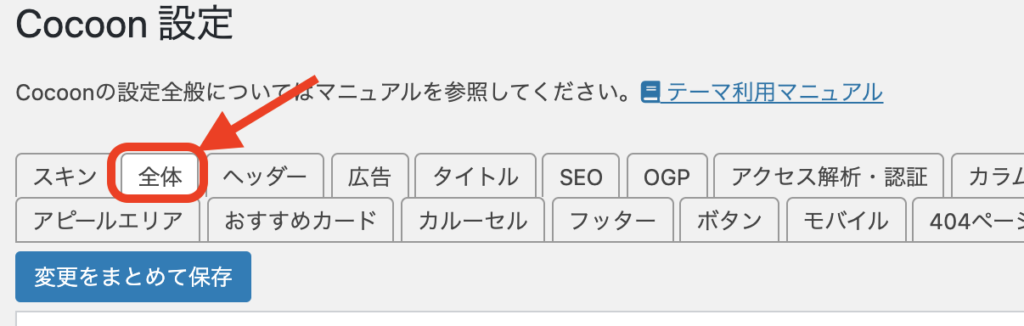
ダッシュボードのCocoon設定で全体をクリック

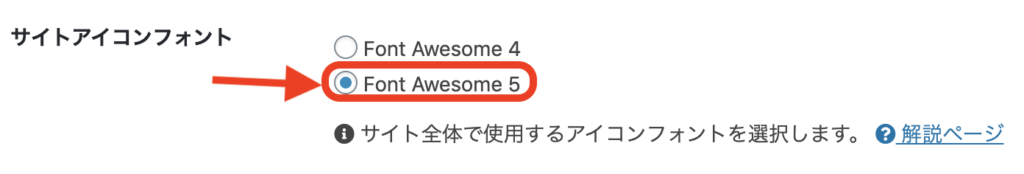
画面を少し下へスクロールすると出てくるサイトアイコンフォントでFont Awesome5を設定

Font Awesomeからアイコンを選ぶ
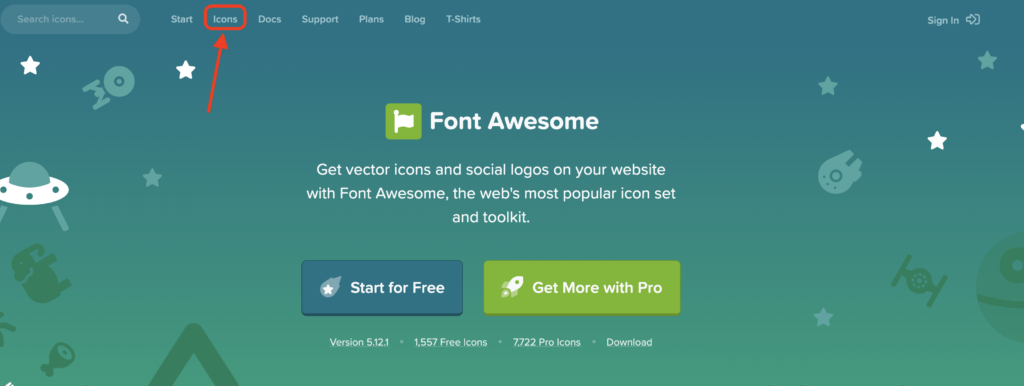
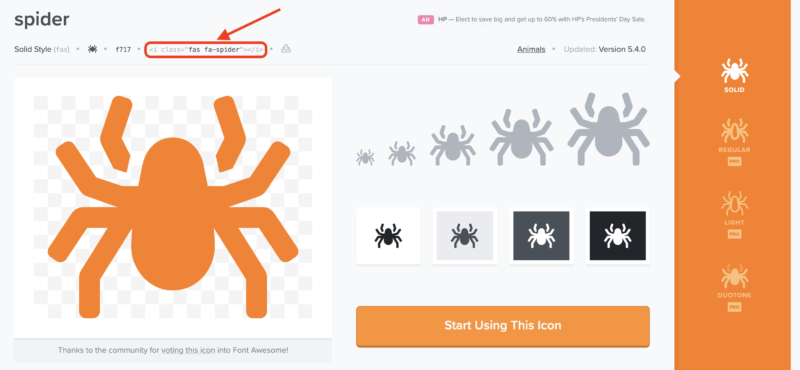
Font Awesome のサイトからIconをクリックし、好きなアイコンを選ぶ (有料のPROを使いたい方はPROを購入してください)
Font Awesome ←こちらかどうぞ

アイコンのHTMLをコピー
投稿記事の本文に入れたい場合はテキストに切り替えコピーしたHTMLを添付します。

サイズや色などカスタマイズしたい時はコピーしたHTMLのアイコン名の後にそれぞれのコードを足します。
<i class=”fas fa-spider □□□□”></i> ← こんな風に
サイズ変更
一番小さなものは何もコードを足さない。から、fa-2x, fa-3x とお好きなサイズを足すだけでございます。
<i class=”fas fa-spider fa-2x“></i> という感じに
色を変更
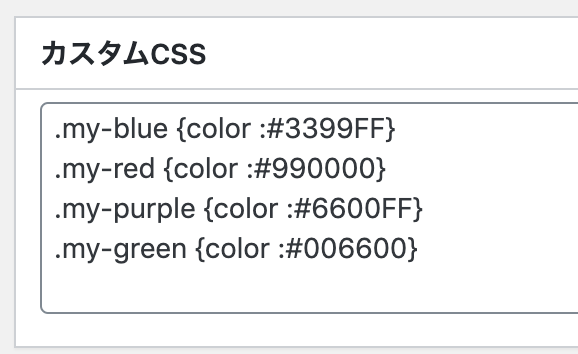
HTMLでmy-color (colorの部分にblue,red,yellowなど入れる)を足し、投稿編集ページを下にスクロールをするとカスタムCSSの枠があるので、そこに.my-red{color :#AA0000} とCSSのカラーコードを入れます。

HTMLは<i class=”fas fa-spider my-red fa-2x“></i> とういう感じに (こちらのコードでは色、大きさのコードが足されています。)
でも、
<i class=”fas fa-spider my-red fa-2x”> </i> という感じに
サイドバーカテゴリーにアイコンを入れる場合
外観からカスタマイズをクリックすると追加CSSの枠があるのでそこにコードを入れます。
ウェジットのカテゴリの前にアイコンを入れる→ widget_categories ul li a::before{ フォンとのサイト名→ font-family: “Font Awesome 5 free”; アイコンのunicode→ content: “\f281”; 色をつけたい時は選んだカラーコードを入れる→ color: #880000; アイコン右のスペース幅→ margin-right: 0.3em;
フォントの→ font-weight: 900; }
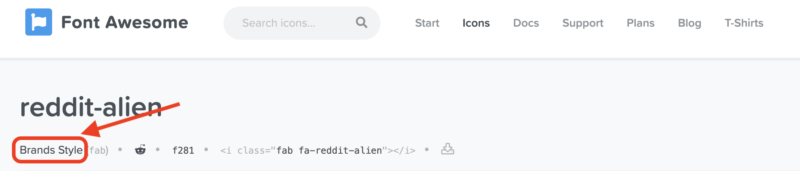
アイコンのunicodeはアイコンのページの左上あたりのここにあります。

フォントサイズの大きさは決まっていてFreeやSolid の場合は900、BrandsやRegularの場合は400と設定しなければダメなようです。
FreeやBrandsの見分け方はここを見ます。